 微观商城
登录
免费试用
案例
价格
微观商城
登录
免费试用
案例
价格 简介
帮助
客服
运营
产品
简介
帮助
客服
运营
产品
商城下单流程,应该最简化,才能达成更多成交,减少交易流失。直观快捷的下单极其重要。在讨论下单之前我们先讨论直观和快捷这两个概念。
这里我们将详细研究直观和快捷这两个概念,并且把概念具体化、可操作化。并且会引导大家对于直观和快捷应该如何建立正确的认识,我们不希望你们对于直观和快捷的认识,是处于一种个人的、随性的、混沌的、非清晰的认知状态。
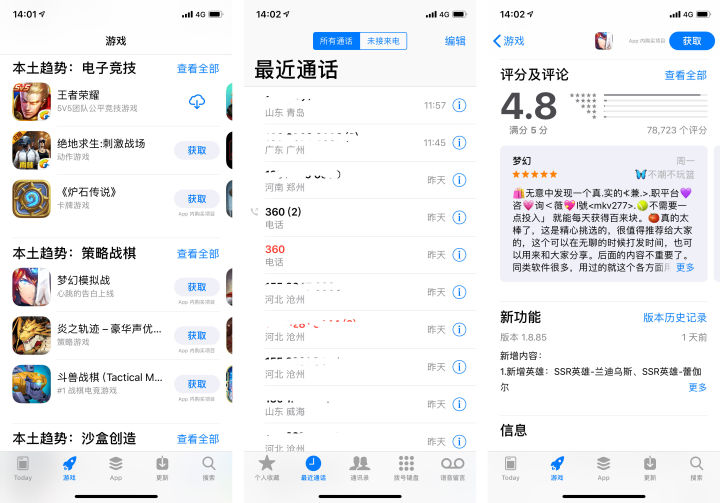
先从2个手机开始,记得我第一次用三星的时候不会用,我记得需要找“”设置“”,来配置wifi。 我在屏幕用手指,滑来滑去,我找遍了也没有找到设置在哪里,然后网上查了,才知道设置在“应用程序”里面。三星发明了一个概念叫应用程序,然后里面可以放很多应用程序。而苹果从来不会发明这些概念,所有的程序无差别的放在了屏幕上,一目了然。这就是直观和不直观。

实际上三星把其他程序放到应用程序里面毫无必要,因为抽象或是更高层次的看,整个手机屏幕就是一个大的应用程序的容器,再去发明一个应用容器存放其他程序就是啰嗦。而且仔细观察三星的操作系统设计就发现,三星的设计人员,心粗的跟箩筐一样。
当然这些显而易见的问题,三星的设计师都看不到的,有时感慨可能设计是一种天赋、一种直觉、一种悟性,人和人之间设计差异,可能不是通过学习就能掌握的。苹果的设计品味一直都没有太大问题,主要是他们看待问题很本质、很纯粹。
就像取快递一样,走10步路就能取到快递,比走50步路才能取到快递快捷。同样的道理,如果在手机上操作某项任务,点击10下就能完成任务,那么就比点击50下才能完成的操作快捷。这些显而易见的问题,却很少有人较真的数字化的去衡量一些流程。
微观商城通过以下几个努力来实现直观快捷化下单:
1.尽可能在当前页面完成操作减少页面切换。 2.尽可能减少点击,所有的信息直观化的展示出来。 3.直观化的展示,弊端是让页面信息扎堆,所以尽可能用分层、空白、间隔、底色等实现信息的板块化视觉整理。 4.重新思考每个元素的在页面里面的角色和重要性,元素该不该出现?元素怎么出现?元素什么样式?都需要整体的去考量。 5.大胆的使用了现在比较流行的大号文字标题的设计手法,让板块导航和名称更明确。

大号字体的设计手法,在以前的手机app设计中并不多见,有意思的是随着iOS11开始变得流行。可能觉得这种设计有些傻大黑粗,关于这种设计国外讨论,也很激烈,详细请看这里:

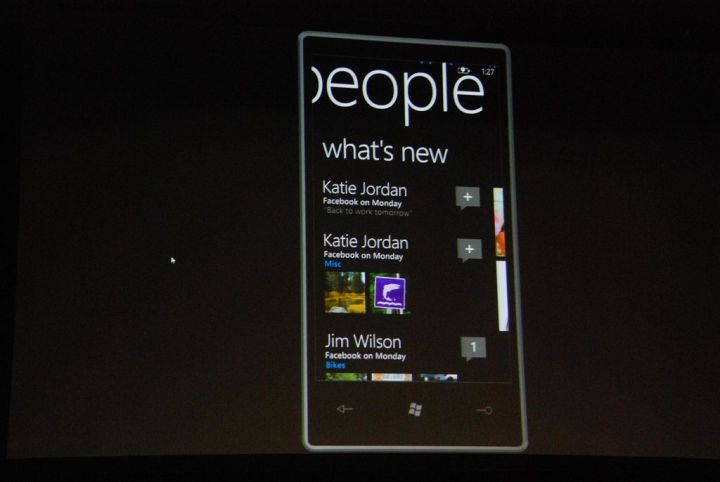
其实苹果的字体设计还不是最大的,看看扁平化的趋势引领者微软早期设计的windows phone。这字体更大,手机一行字连一个people都显示不了。

微观商城借鉴了一些优秀的设计思路,但是也没有完全按照这些大厂的方式来设计商城,因为我们有自己的想法。好与坏、美与丑我们都有明确的判断条件。就像乔布斯说的。我们擅长的就是think different。人云亦云,千篇一律都不是我们的调性。
微观商城, 小程序商城现在只需要2400每年,买三年只需要4800。微观商城的小程序商城功能和价格在行业非常出众。微观商城网址: http://www.cakra.me
